Everything You Want to Know About LEGO Mosaics
/How do you build a LEGO mosaic? You are about to find out! Today, we are pleased to feature another guest article from Deep Shen (aka Deepak Shenoy), a deeply knowledgeable and innovative builder who dives into the artistry and hidden complexities behind LEGO mosaics.
This article is an excerpt from Deep’s newly published book, The LEGO Builder’s Handbook, a comprehensive guide that explores the core techniques and helpful nuances of building with LEGO. Deep’s previous work and articles on BrickNerd helped inspire the new handbook, so we are excited to feature some of it with you today.
As someone who was able to get a sneak peek and provide feedback on the book throughout its writing process, I can say that reading this handbook will help anyone become a better LEGO builder. Deep’s talent for combining technical precision with artistic vision is evident throughout his work, which can be found at Brick Builder’s Handbook, on his Flickr page and on Instagram.
Mosaics
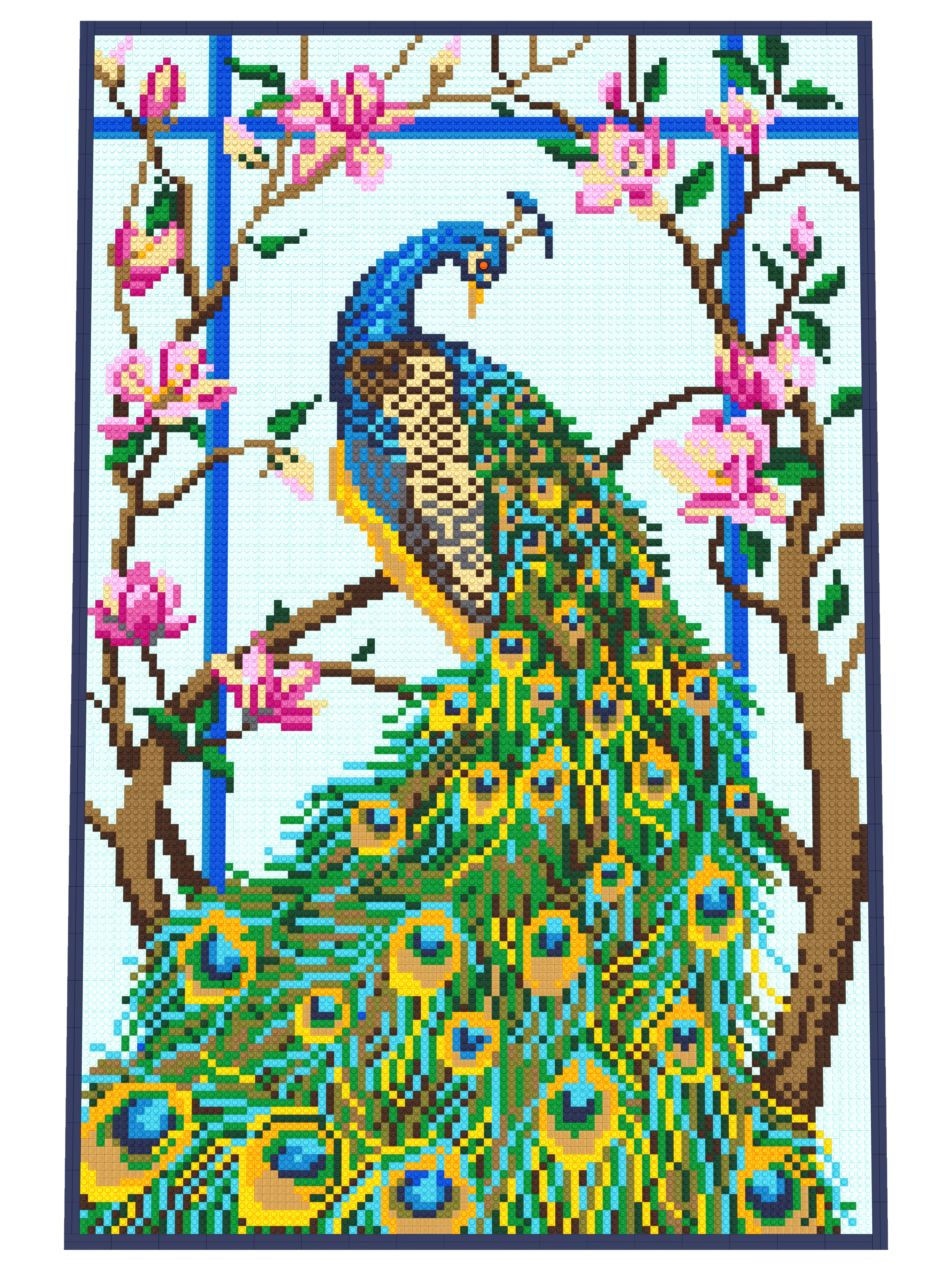
Mosaic by Deepak Shenoy
Mosaics are a traditional art form dating back to ancient times, in which a picture or pattern is made from an arrangement of small colored tiles, stones, pieces of glass, or other materials. As a system of small, colored pieces, LEGO is a natural medium for creating mosaics by arranging bricks, plates, tiles, or other elements in a grid to form a 2D image. It’s no wonder, then, that designing LEGO mosaics is a popular aspect of the hobby.
In this article, we’ll consider the different types of LEGO mosaics and discuss the steps involved in making one. Often, computer programs are used to aid with the process of designing a LEGO mosaic. Understanding the techniques the programs employ can help you better leverage these tools to create realistic, eye-catching results.
From Image To Mosaic
The typical starting point for most LEGO mosaics is a recognizable image such as a photograph or painting, the goal being to find a way to translate the contents of the image into a grid of different-colored LEGO elements. In the early days of the LEGO hobby, this translation process had to be worked out manually: the builder might divide the image into a grid and choose the best LEGO color to match each cell of the grid. The meticulous nature of this work greatly limited the size and complexity of the resulting mosaics. More recently, the advent of digital images and modern computers has made it possible for builders to turn any picture of their choosing into a sophisticated LEGO mosaic, using software tools to help automate the process.
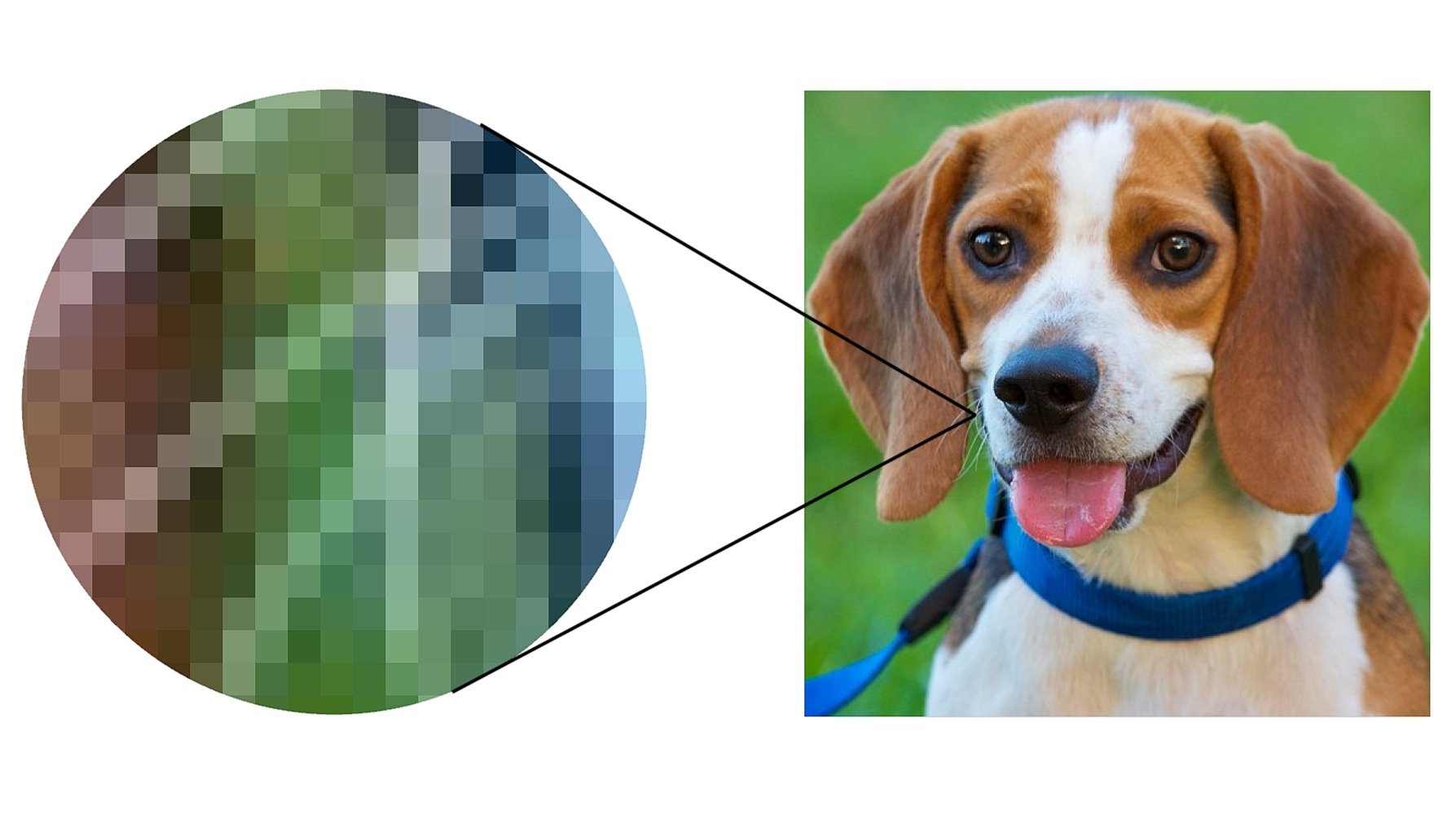
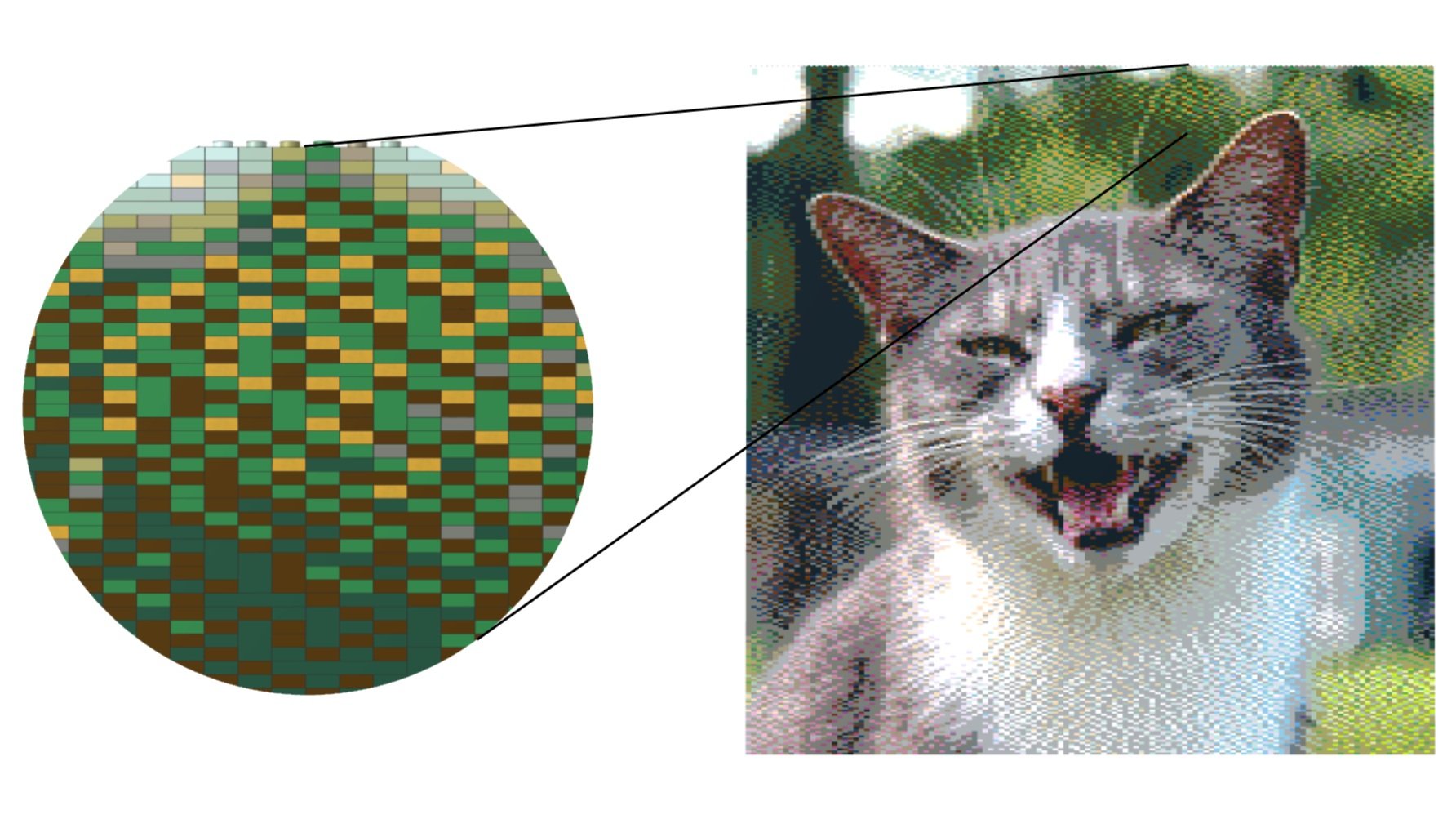
To see how software can aid in the creation of a LEGO mosaic, it helps to understand how the data in a digital image file (say, a JPEG, PNG, or BMP file) is organized. An image is basically a 2D grid of square pixels (short for picture elements), each of which has a particular color. When there are enough of them, the pixels blend together in our brains to create the illusion of a continuous image, with light, shadows, shapes, colors, and textures that resemble what we see in the real world.
Zooming in on a digital image reveals how it’s made up of square pixels, each with its own color.
If you think about it, a digital image is already a kind of mosaic—its tiny, colored pixels are equivalent to the small stones or tiles ancient artists organized into intricate designs. The pixel grid in a digital image is also analogous to the regular square grid of stud locations in the LEGO system. Software makes it easy to bridge the gap between the mediums, automatically examining the pixels in an image and selecting the best arrangement of LEGO colors to represent them.
It’s tempting to think we could simply map each pixel in an image to an individual 1×1 LEGO brick or plate in the right color to create a LEGO mosaic. Unfortunately, it isn’t as straightforward as that. In fact, a LEGO mosaic can at best be only a crude approximation of the original image. There are two reasons for this: the resolution of the image and its color depth.
Resolution
The resolution is the level of detail captured in a digital image. It’s proportional to the number of pixels the image contains: the more pixels the image has, the more detail it’s able to capture. Digital images typically have a high enough resolution that you can’t see the individual pixels that make up the image (unless you zoom in on it all the way using a photo editor like Photoshop). There are so many pixels that they all blur together. By contrast, you normally can see the individual tiles that make up a mosaic, unless you’re quite far away, and so the level of detail captured in a mosaic is typically lower. In a nutshell, the size of an individual pixel relative to a whole digital image is much smaller than the size of an individual tile relative to a whole mosaic.
To put this into perspective, let’s consider an example. The earliest digital cameras from the late 1990s produced images with something like 1,024×768 pixels. This would be considered low resolution today when resolution is often measured in megapixels (a unit equivalent to 1 million pixels). Even if we tried to take one of these comparatively low-resolution 1990s images and translate it pixel-for-pixel into a LEGO mosaic, the result would be unwieldy. Given that the smallest element we can use to represent each pixel is a 1×1 brick or plate (with a footprint of 0.8×0.8 cm), we would end up with a LEGO mosaic that’s a minimum of 27×20 feet!
An example of decreasing resolution
Clearly, we have to dramatically reduce the resolution (number of pixels) of the source image before we can represent it using LEGO. For instance, if we downsized a 1,024×768 image by a factor of 8, we’d end up with 128×96 pixels. This would work out to a large (but much more manageable) LEGO mosaic that’s 40×30 inches. However, the downsizing process comes with a significant loss of fine detail in the resulting LEGO mosaic. It’s also more challenging to create the illusion of a continuous image because it’s hard not to see the individual pixels that make up a LEGO mosaic. This is why most LEGO mosaics don’t look very good when viewed up close. You have to step back a few feet to get the intended effect.
Color Depth
The color depth is the maximum number of colors that a digital image can represent. Once again, it helps to understand a bit about how image file formats work to see how an image’s color depth affects the corresponding mosaic. Behind the scenes, an image file is nothing more than a whole bunch of numbers, each providing information about one of the image’s pixels. In a typical color image, each pixel is represented using three 8-bit binary numbers, one for each of the three primary colors—red, green, and blue. By combining the three primary colors in the correct proportion, we can represent more colors in the color spectrum than humans can actually perceive. Each bit can have two values (0 or 1), and so 8 bits allow us to represent a total of 2^8 = 256 values (0 to 255) for the intensity of each primary color. Put all three colors together and we have a total of 256 × 256 × 256 = 16.7 million possible combinations, each of which represents a distinct color.
LEGO’s color palette has expanded over the years, but the company hasn’t yet produced bricks in 16.7 million different colors. So when we create a LEGO mosaic, we have to consider how to winnow the vast color depth of a standard digital image down to the 40 or so commonly available colors of LEGO elements. As with the resolution problem, this also results in a significant loss of detail. LEGO mosaics can’t fully capture the rich gradations of light, shade, and color found in most digital images.
An example of varying color depth
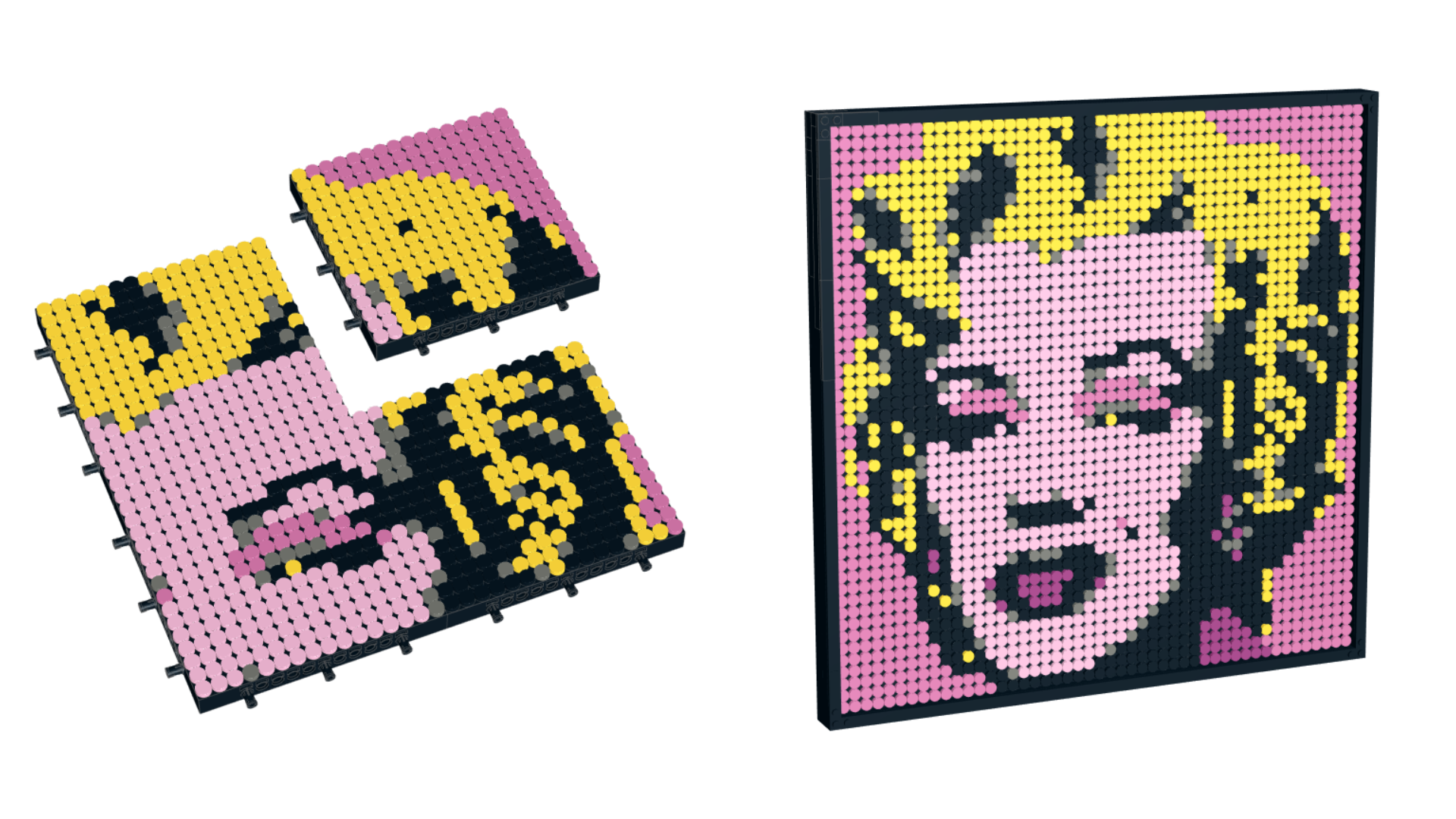
LEGO’s narrower color palette also limits the kinds of images that can be represented well as mosaics. Grayscale images, or other images that hinge on many subtle variations of a small number of colors, would be difficult to translate to LEGO. By contrast, it’s fitting that one of LEGO’s first official mosaic sets geared toward AFOLs was a re-creation of Andy Warhol’s famous screenprints of Marilyn Monroe. The pop art style of the original features a reduced color palette without subtle gradations, perfect for the low-resolution, low-color-depth nature of LEGO mosaics.
Although AFOLs have been building LEGO mosaics for a long time, the LEGO Group’s first major foray into mosaics didn’t come until 2020, when the company introduced a new theme called LEGO Art. Unlike the typical set, which contains a wide assortment of LEGO elements, the sets released under this theme mainly consist of a large quantity of 1×1 round plates or tiles in various colors. Once arranged according to the provided instructions, these 1×1 pieces come together to form 2D portraits of real and fictional icons, including Marilyn Monroe, the Beatles, Iron Man, and Darth Vader.
The LEGO Art sets also include 16×16 Technic bricks (#65803) for use as baseplates. While thicker than standard LEGO baseplates, these bricks can be easily joined together using Technic pins to create a large, flat surface for attaching the 1×1 elements.
Types of LEGO Mosaics
LEGO mosaics are generally classified based on the orientation of the LEGO pieces used to create them, studs-out and studs-up being the two main types. We’ll look at these two types, along with lenticular mosaics, a variation on studs-out mosaics that combines two separate images into a single mosaic.
STUDS-OUT
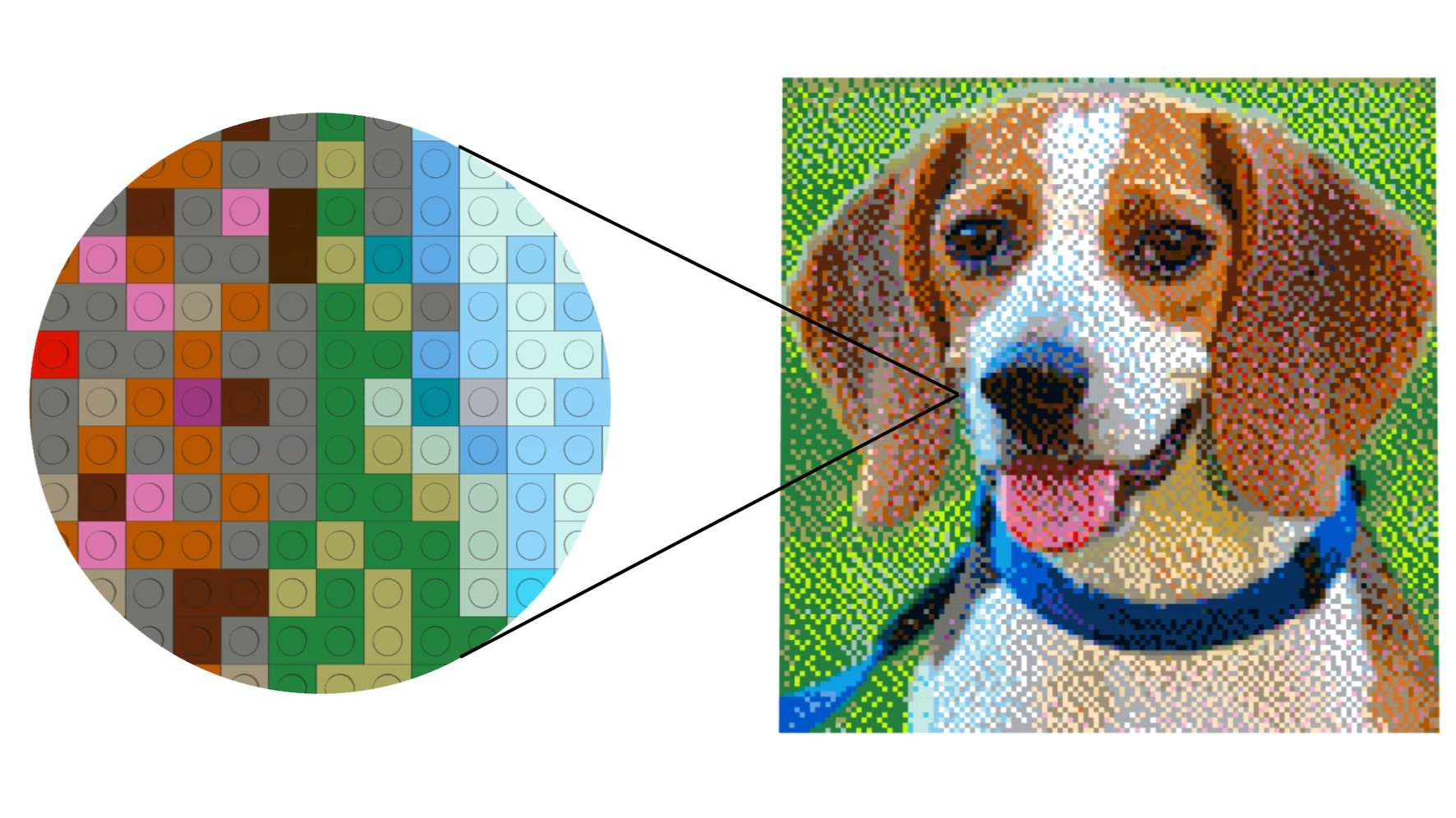
Studs-out mosaics are the most common type of LEGO mosaic. They’re created by attaching bricks or plates to a LEGO baseplate with their studs facing out. Each pixel from the downsized version of the original image is represented by a 1×1 brick or plate, which happens to have a square footprint, just like a digital pixel.
A studs-out mosaic
One advantage of using regular bricks or plates is that they can be combined into bigger pieces when the mosaic pattern allows it, reducing the overall part count. If two neighboring pixels have the same color, for example, you can use a single 1×2 element instead of two 1×1 elements. However, some builders like to avoid having blocky pixels in their studs-out mosaics, preferring instead to use 1×1 round plates or tiles (as in the LEGO Art sets) at the expense of a higher part count.
Studs-Up
A studs-up mosaic is built from many adjacent columns of bricks or plates, stacked with their studs facing up. The design comes across by viewing the mosaic from the side rather than from the top, as in a studs-up mosaic.
A studs-up mosaic can capture more detail in the same overall size.
When built using LEGO plates, a studs-up mosaic can achieve a higher resolution than the studs-out equivalent, packing more detail into the same overall size. This is because a plate is 2.5 times thinner than the regular stud dimension. The gain is only in the vertical dimension, however. Horizontally, each unit in a studs-up mosaic is still 1 stud wide.
A downside of the studs-up technique is that the “tiles” in the mosaic are rectangular, so they don’t map perfectly to the square pixels in the original image. Practically speaking, studs-up mosaics are also more challenging to build because they’re created by stacking layer after layer of plates rather than by attaching elements to a baseplate in a single layer.
The primary unit of a studs-up mosaic is typically the 1×1 plate, though the part count can be optimized by combining pieces with like colors into longer plates within the same layer. (You can also combine three-high stacks of plates with the same size and color into bricks, though some builders may prefer not to mix plates and bricks within a studs-up mosaic.) Even with these consolidations, you’ll typically end up with many long columns of vertically aligned joints, which can lead to stability issues. The best solution is to make the mosaic 2 studs deep and alternate the orientation of plates between layers. In the odd layers, use plates that are 2 studs deep. In the even layers, use two rows of plates that are 1 stud deep—a front row maintaining the pattern of the mosaic, and a back row (hidden from view) of longer plates to strap everything together.
While studs-up mosaics are usually built using plates, some may prefer to use only bricks instead. This results in larger pixels that still aren’t perfectly square (given that a 1×1 LEGO brick is slightly taller than it is wide). With bricks instead of plates, the resolution of a studs-up mosaic is actually slightly lower than a studs-out mosaic of the equivalent size.
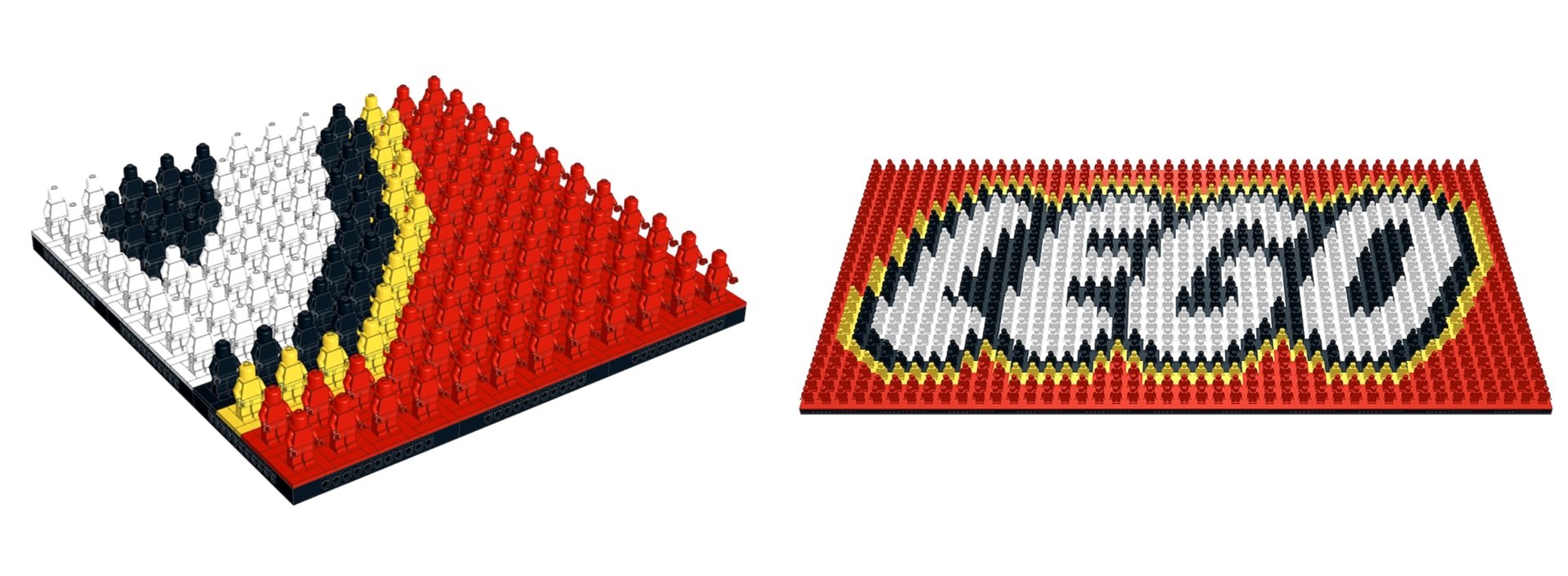
Lenticular
The image in a lenticular mosaic changes with the viewing angle. This type of mosaic takes its inspiration from a 16th-century invention called tabula scalata (or “turning images”), in which two images are divided into vertical strips and printed on different faces of a folded surface, such that one image is visible from one viewing angle and the other image is visible from another angle.
In 2010, Chris Doyle had the idea of reproducing this effect in LEGO using 1×1 cheese slope pieces (#54200). He placed the cheese slopes such that the slopes faced opposite directions (left versus right) in alternating columns. This created a zigzag, folded surface, much like the traditional tabula scalata, and allowed two distinct images to be combined into a single LEGO mosaic—one from the colors of the left-facing cheese slopes and the other from the colors of the right-facing cheese slopes.
A close-up on a section of a lenticular mosaic
This image shows an example of a lenticular mosaic with two different images that can be seen depending on the angle that the mosaic is viewed from.
A lenticular mosaic, viewed from both angles
Lenticular mosaics can be built much like studs-out mosaics, with cheese slope pieces attached to one or more baseplates or 16×16 Technic bricks. If two adjacent 1×1 cheese slope pieces in the same column have the same color, it’s possible to replace them with a single 1×2 slope piece (#85984) to reduce the part count.
Other Types of Mosaics
There are several other kinds of LEGO mosaics created using one or more specific types of LEGO pieces. These usually represent abstract patterns (geometric or otherwise) instead of more detailed images such as paintings or photographs. They’re also typically created by hand instead of using software (except for 3D mosaics, which may use a 2D design created with software as a starting point).
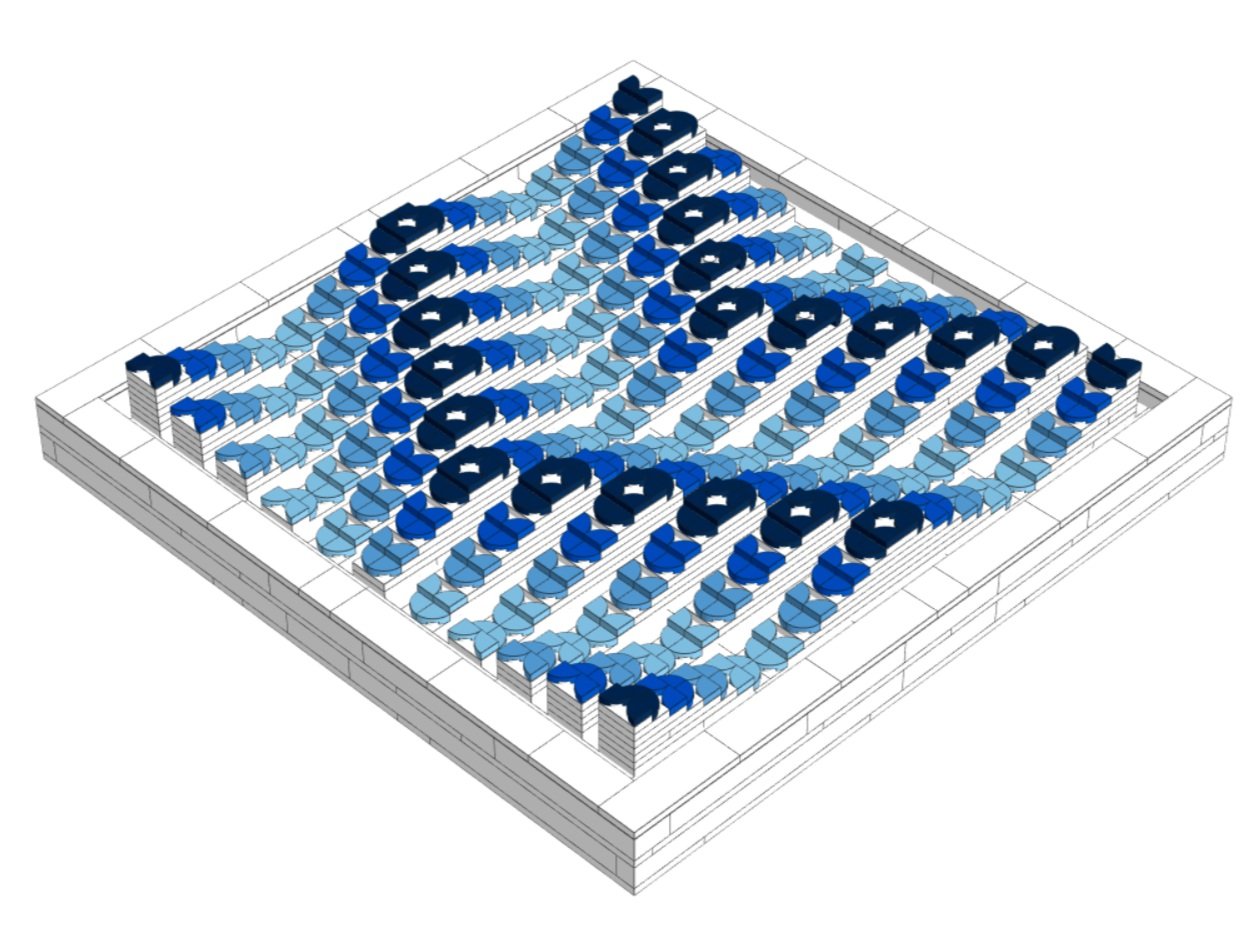
Three-Dimensional
A 3D mosaic aims to add depth to the picture or pattern depicted in the mosaic. This is achieved by stacking multiple layers of bricks or plates in certain areas of the mosaic. The 3D effect reinforces the wave pattern created using the various shades of blue.
A mosaic by Dana Meyrow with plates stacked to different heights to create depth
It’s also possible to create a mosaic using a grid of more unusually shaped LEGO elements instead of regular bricks or plates, such as the minifigure mosaic.
A 3D mosaic created using minifigures
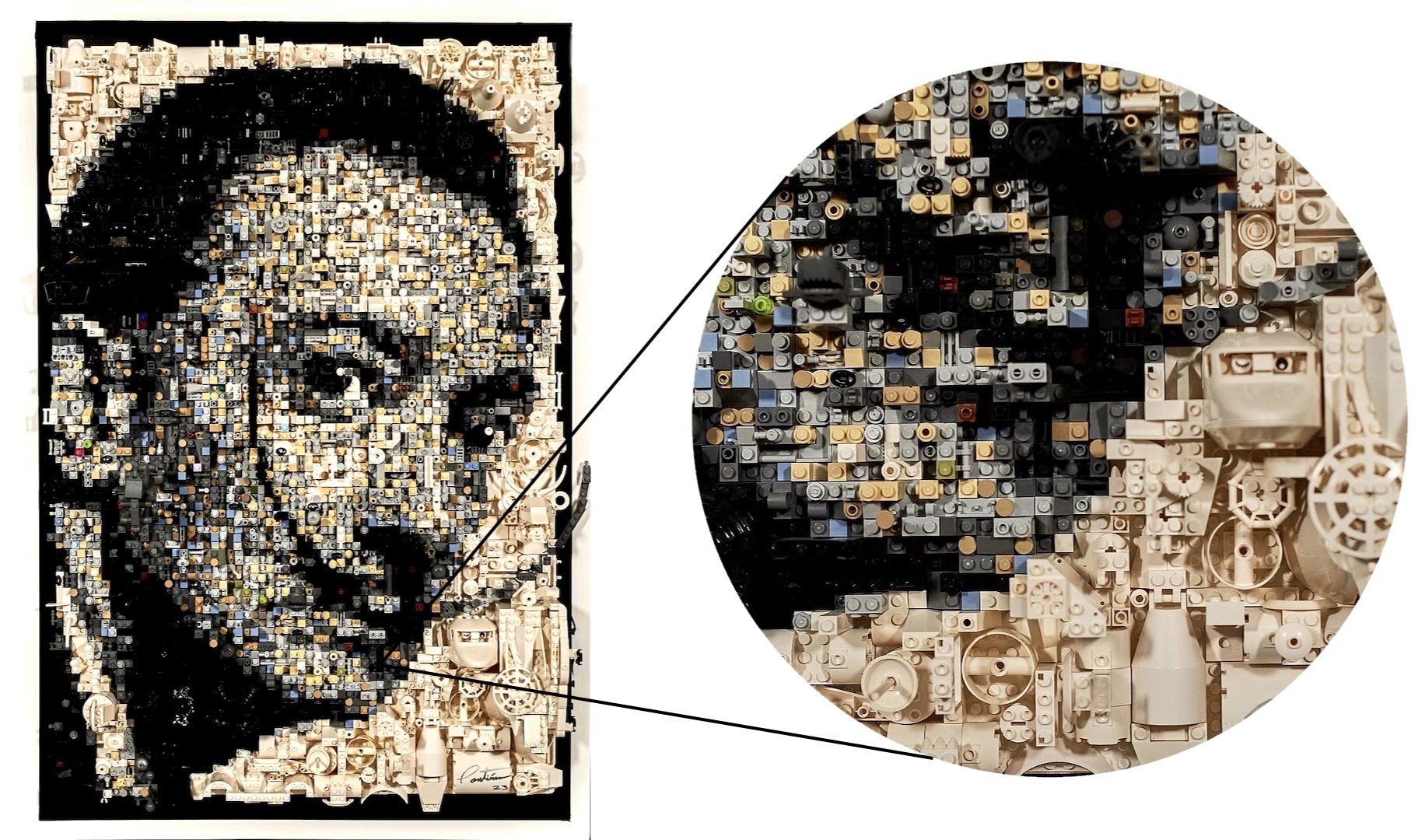
Some LEGO artists even create mosaics that depict a familiar image when viewed from a distance but, upon closer inspection, turn out to be built from a seemingly random mishmash of LEGO elements, including unusual ones like wheels, gears, and so on. For example, this mosaic created by Gerardo Pontiérr depicts Spanish surrealist artist Salvador Dalí. The variety of elements involved adds interesting surface texture to the mosaic. Despite the exotically shaped pieces, however, notice that the demarcations between one color and another still largely conform to the regular LEGO grid.
A mosaic of Salvador Dalí made from random LEGO pieces
Isometric
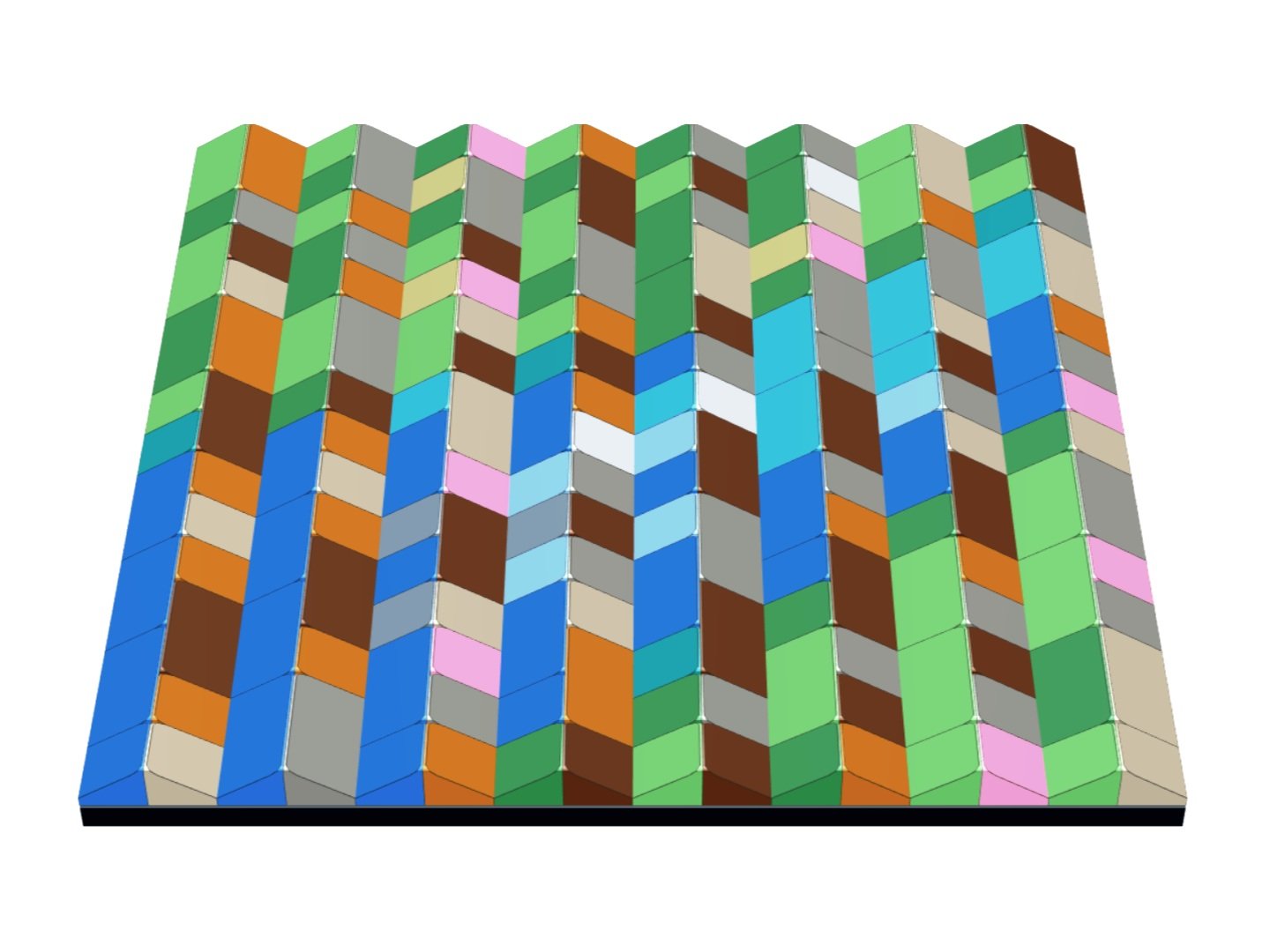
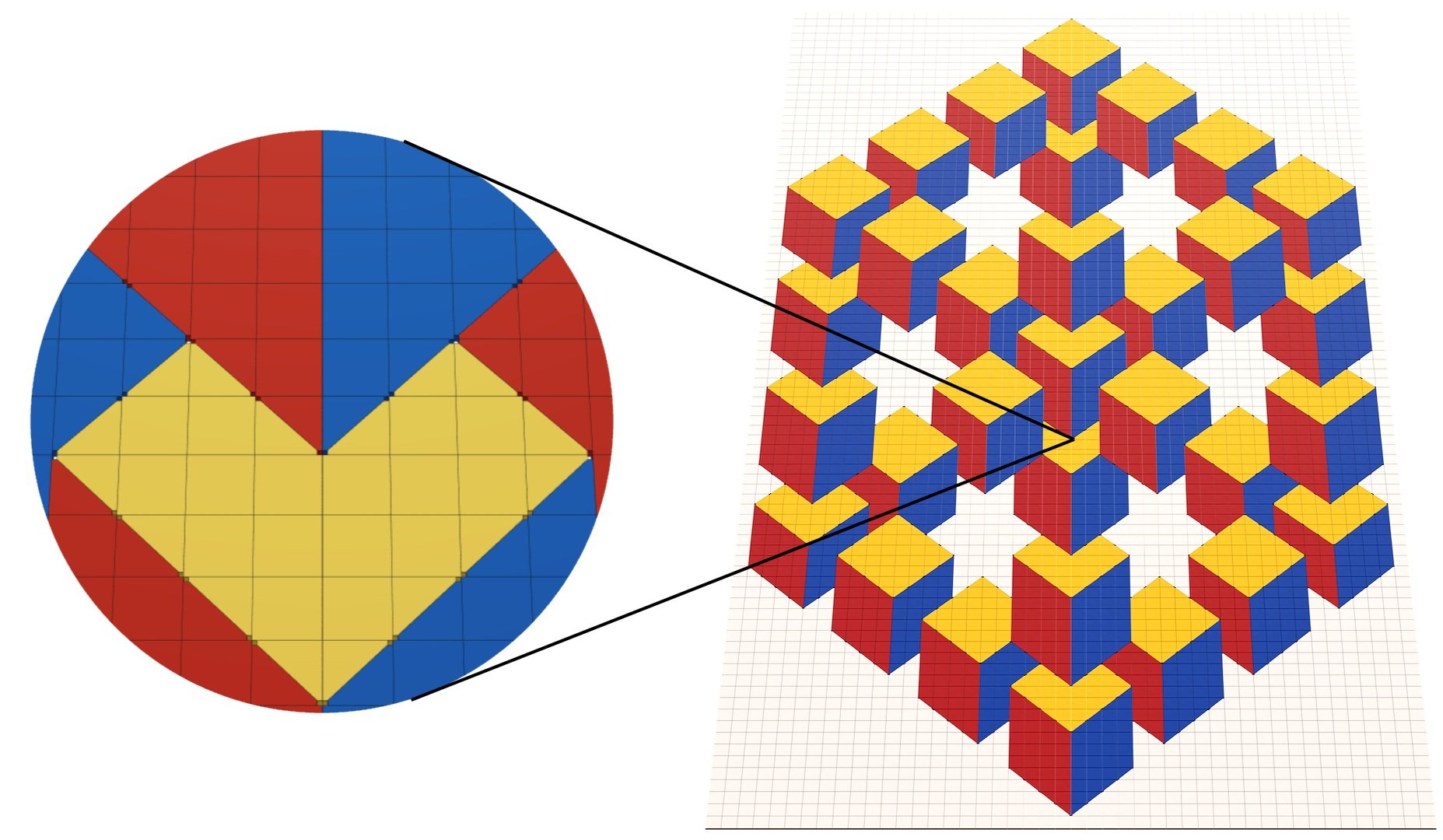
Isometric patterns are designs that don’t use the traditional perspective distortion you’d normally see in a 2D representation of a 3D space. Instead of parallel lines converging on a vanishing point, the parallel lines remain parallel, which can lead to interesting optical illusions.
An isometric pattern mosaic
Isometric mosaics became possible with the advent of the 2×2 triangular tile (#35787) in 2018. These elements (used in combination with regular 2×2 square tiles) make it easy to create sharp diagonal edges between colors at a consistent angle. The result is an illusion of 3D forms built from flat, different-colored planes.
Cheese Slope
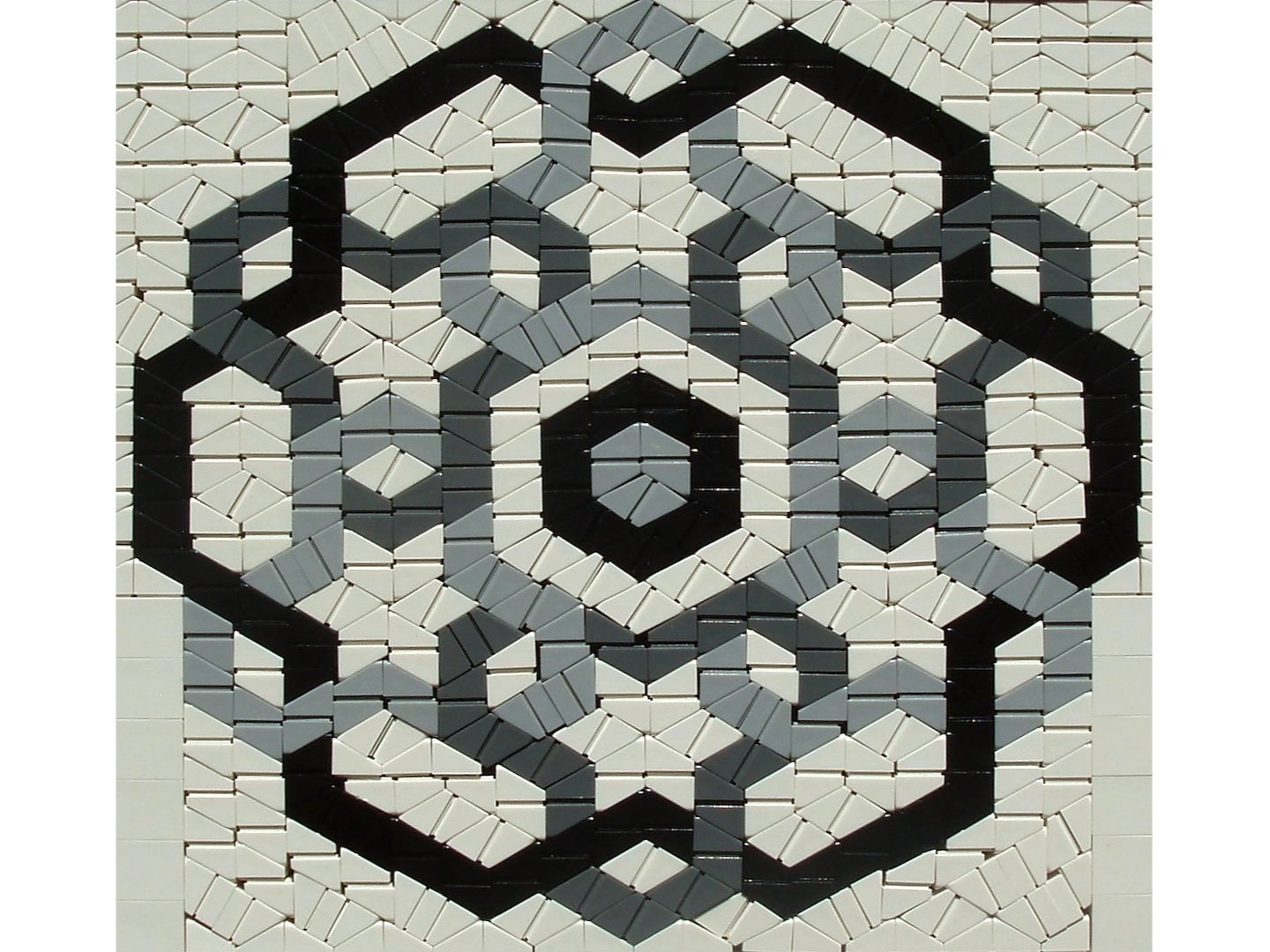
Cheese slopes aren’t just for creating lenticular mosaics; the unique shape of these elements allows for the creation of interesting geometric patterns when they’re laid on their side, often in combination with 1×1 tiles. This style of LEGO mosaics was popularized by builders like Katie Walker.
A cheese slope mosaic by Katie Walker
One tricky thing about cheese slope mosaics is that there are no stud connections inside the mosaic, so the pieces aren’t really attached to anything. Instead, they’re just pushed together tightly and held in place by an outer frame of bricks or plates. This makes mosaics built with this technique very fragile.
Headlight Brick
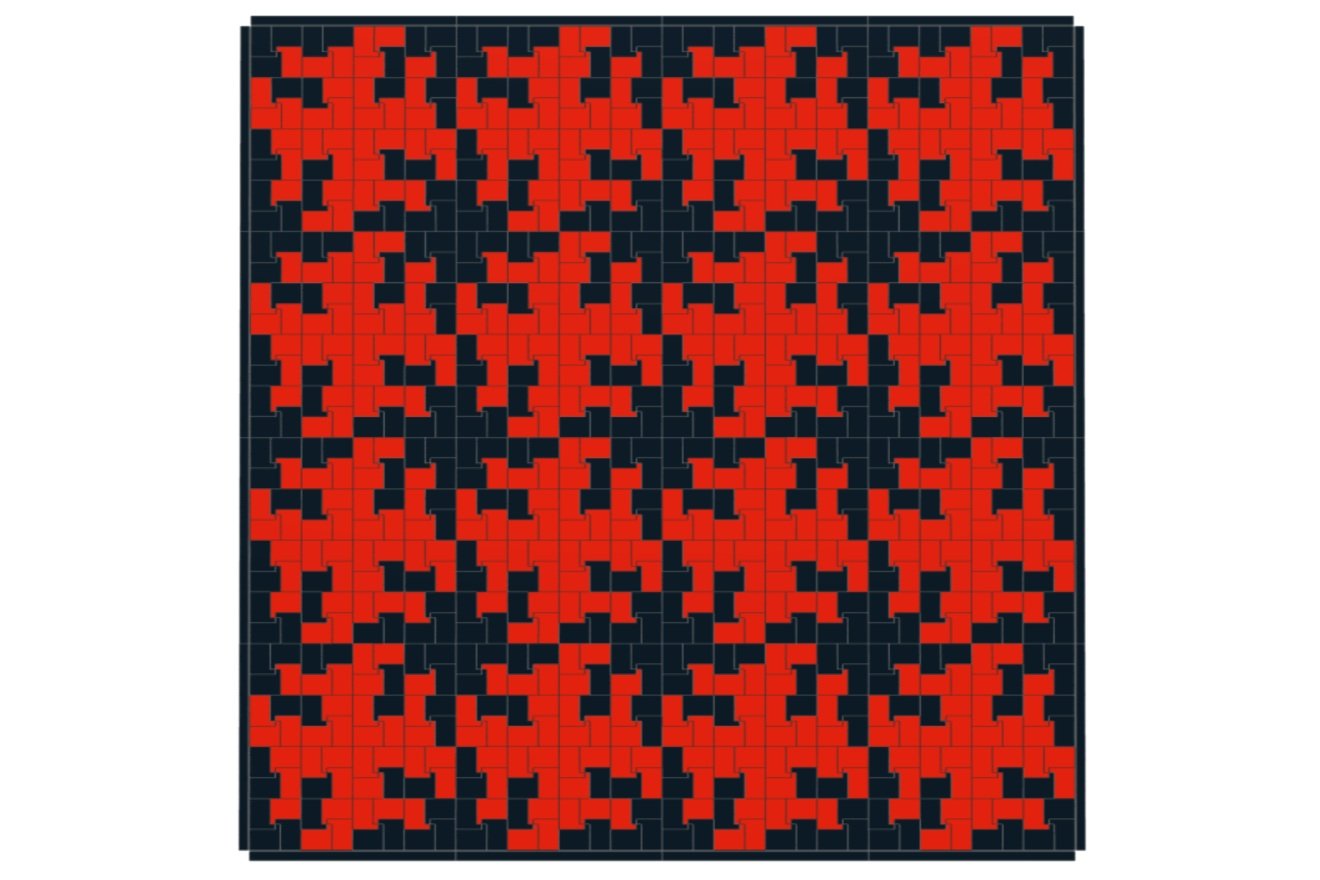
Headlight bricks (#4070) can be joined together in quite a few different ways. Headlight brick mosaics exploit this flexibility to create interesting abstract patterns like this one inspired by the work of Brendan Powell Smith
A headlight brick mosaic
Headlight brick mosaics have the advantage that they are fully connected and don’t require a baseplate to hold the pieces together. Also, there’s a seemingly endless variety of patterns that can be created using just this one type of LEGO element, especially if you use two or more colors.
Mosaic Design Software
Numerous online software tools are available to help automate the process of creating LEGO mosaics from your own images. Some of these must be downloaded and installed on your computer, while others offer convenient web-based interfaces for uploading your images and generating mosaics that can be downloaded almost instantly (as LDraw files or PDFs containing instructions for assembling the mosaic). Under the hood, all these programs follow the same basic steps to turn the provided image into a LEGO mosaic. They differ in the amount of control they offer you for tweaking parameters to influence the final design.
BrickLink Studio includes a mosaic tool, though its capabilities are somewhat limited. You can upload an image of your choosing and make basic adjustments (crop level, brightness, contrast, saturation, and so on). You then pick the size of the LEGO mosaic you want to create as well as the color palette (a subset of the LEGO color palette) and the types of pieces (square bricks, plates, tiles, or 1×1 round plates or tiles) to use for your studs-out mosaic. There’s also an option to optimize your part count by combining adjacent pieces of like colors into bigger pieces (assuming you aren’t using round elements).
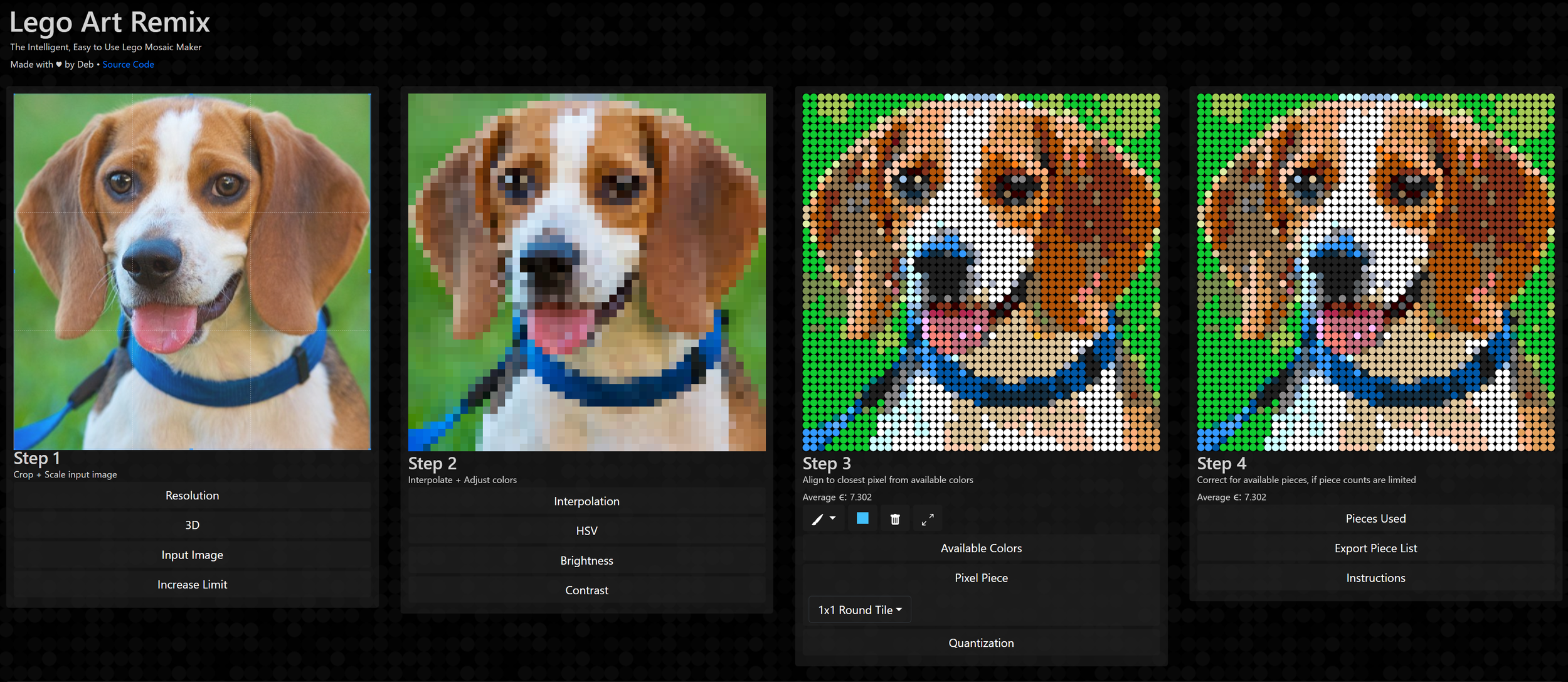
An option that’s far more powerful is LEGO Art Remix, a web-based program developed by Deb Banerji. LEGO Art Remix is easy to use and includes a wider array of options for controlling each step in the process of converting your image into a LEGO mosaic. In the coming sections, we’ll walk through these steps and some of the advanced settings you may encounter in LEGO Art Remix or other mosaic tools. Not every program gives you visibility into the algorithms it’s using to carry out the various steps, let alone the ability to choose which algorithms to use, as LEGO Art Remix does. Understanding the steps the program goes through behind the scenes can help you make more informed decisions when designing your own mosaics.
Step 1: Uploading The Image And Setting The Size
The first step in creating a mosaic is to choose an image and upload it into the software you’re using. Of all the steps in the process, this one perhaps requires the most thought, as not every image will make a good LEGO mosaic. For example, images that are too dark or crammed with too much fine detail wouldn’t be good candidates. Even images that work well may need to be fine-tuned in step 3.
Once you upload an image, you need to pick a size (in terms of studs) for the mosaic. This will affect the part count and the cost to build the mosaic using real pieces. You should also be mindful of how the stud dimensions translate into real-world dimensions. Remember, 1 stud is equal to 0.8 cm.
Step 2: Selecting The Palette
Typically, the next step is to pick the palette of LEGO pieces that will be used to create the mosaic—both the color palette and the type of pieces. You can use any of the basic LEGO elements (bricks, plates, or tiles). You can also choose round elements or square ones, but remember that round 1×1 pieces can’t be consolidated into larger elements to reduce the part count.
Some programs give you the ability to use checkboxes to select the colors you want to use out of the LEGO palette, allowing you to exclude colors you don’t have or that may be more expensive or harder to find. LEGO Art Remix also has a great feature that lets you limit the mosaic to pieces found in one or more official LEGO Art mosaic sets. That way, if you already have the official sets, there’s no need to order any extra pieces to build your mosaic.
Step 3: Preparing The Image
The next step is to prepare the image, optimizing it for conversion into a LEGO mosaic. Some of the basic settings include brightness, contrast, and saturation, and the software you’re using should have slider controls that allow you to adjust them to your liking. It may help to turn up the brightness on a darker image, increase the contrast if the image has subtle color gradations, or punch up the saturation a bit to achieve optimal results.
Another important part of this step is resizing your image so its dimensions in pixels match your desired mosaic dimensions in studs. If the aspect ratio of the image is different from that of your mosaic, the image will also have to be cropped so the resizing process doesn’t distort the image. The software will usually have controls that allow you to set the cropping area using your mouse.
The actual resizing happens under the hood of the software, but it’s instructive to see how the resizing may work for the different types of mosaics we’ve covered. Say you want your LEGO mosaic to be 128 studs wide by 128 studs tall (which makes it about 40 inches on a side). The image will have to be resized to be 128×128 pixels—at least in the case of a studs-out mosaic.
The resizing is a little trickier for studs-up and lenticular mosaics. The pixels in studs-up mosaics are rectangular, and so we can fit more of them (2.5 to be exact) in 1 stud dimension vertically. The image will have to be resized to 128 pixels wide by 320 pixels tall, since 128 × 2.5 = 320. This is one case where the aspect ratio of the image deliberately doesn’t match the aspect ratio of the final mosaic, but when you build the mosaic using the sides of 1×1 plates (which are much wider than they are tall), it will end up with the correct proportions.
For lenticular mosaics, two different images need to be combined within the overall width of the mosaic. Each image needs to be resized to be half the width but all the height (in terms of pixels) of the finished mosaic, which works out to 64 pixels wide by 128 pixels tall in our example. Once the columns from the two images are interleaved, the mosaic will have a total size of 128×128 studs.
Step 4: Quantizing The Colors
The next step, color quantization, is the process of decreasing the color depth of an image—that is, reducing the number of distinct colors it uses. This is an important step for the creation of a LEGO mosaic: it gets you from an image that has potentially millions of distinct colors to one with just the 40 or so colors in the LEGO palette. The method used for this step has a great bearing on how closely the LEGO mosaic resembles the original image. We’ll consider two concepts related to color quantization that you may encounter when you use mosaic tools like LEGO Art Remix: color distance and dithering.
Color Distance
Color distance is a measure of how good a match one color is for another during the quantization process. We discussed that digital image files typically treat pixels as three values, each from 0 to 255, representing the levels of the three primary colors (red, green, and blue). Imagine using those three values as coordinates for a point in three-dimensional (3D) space. The available colors in the LEGO palette can also be expressed as RGB values and thought of as points in the same RGB color space. By thinking of colors spatially in this way, we can examine the distance between them to find the best match.
The easiest (and least computationally intensive) way to figure out the distance between any two colors in the RGB color space is to calculate the Euclidean distance, the length of the straight line joining the two points in the RGB space. Basic quantization looks at the color of each pixel in the original image and finds the spatially nearest neighbor (based on the Euclidean distance) of the colors in the more limited palette. This is the method most mosaic programs use.
Unfortunately, the RGB method doesn’t always align with the way humans perceive similarity between colors. Programs like LEGO Art Remix give you the option to use other, more computationally intensive techniques that can result in better color accuracy in your mosaic. This involves mapping all the colors from the RGB space to an alternate color space known as the Lab color space, which was designed to better represent the way humans perceive color. Lab is a 3D space, where L, or lightness, is an achromatic component that represents shades of gray, and the a and b components represent the proportions of four primary colors (red, green, blue, and yellow).
Even within the Lab space, there are different ways to find the closest color match. LEGO Art Remix lets you use either the Euclidean distance within the Lab space, which is less accurate but quicker, or the Delta-E function (listed as CIEDE2000), which is the most accurate way of calculating the distance between two colors in the Lab space. Try switching between these different options and see how the results vary.
Dithering
Another option that can be enabled in LEGO Art Remix is a technique called dithering, which can somewhat alleviate the loss of color depth from color quantization. Dithering involves grouping different-colored pixels in such a way that they collectively emulate other colors. With this technique, you can use a limited color palette—in this case, the LEGO color palette—to represent a wider gamut of colors. LEGO Art Remix offers a variety of dithering algorithms for you to experiment with. We won’t focus on the nuances here, but rather get a high-level overview of how dithering works and how it can help create better LEGO mosaics.
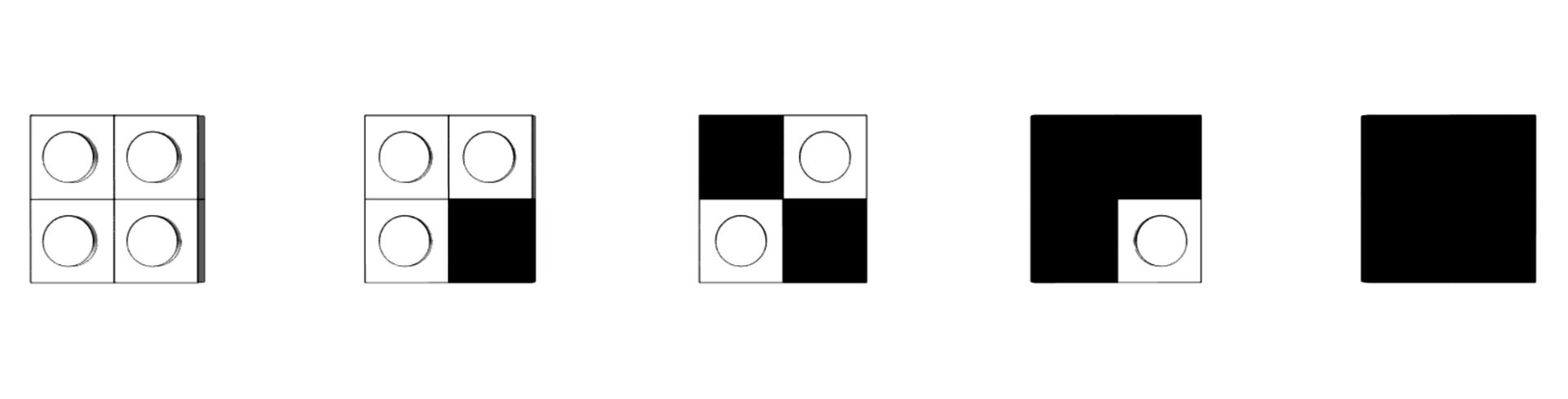
Historically, dithering was used in early computer displays that had very limited color palettes. To this day, inkjet printers use halftoning, a form of dithering in which single-color dots of varying sizes and spacings simulate a smooth gradient of colors. We can apply this same technique to LEGO. For example, this image shows five different patterns created by arranging four 1×1 plates in two possible colors: black and white. The proportion of black increases as we move from the left to the right.
Five patterns with increasing proportions of black (from left to right)
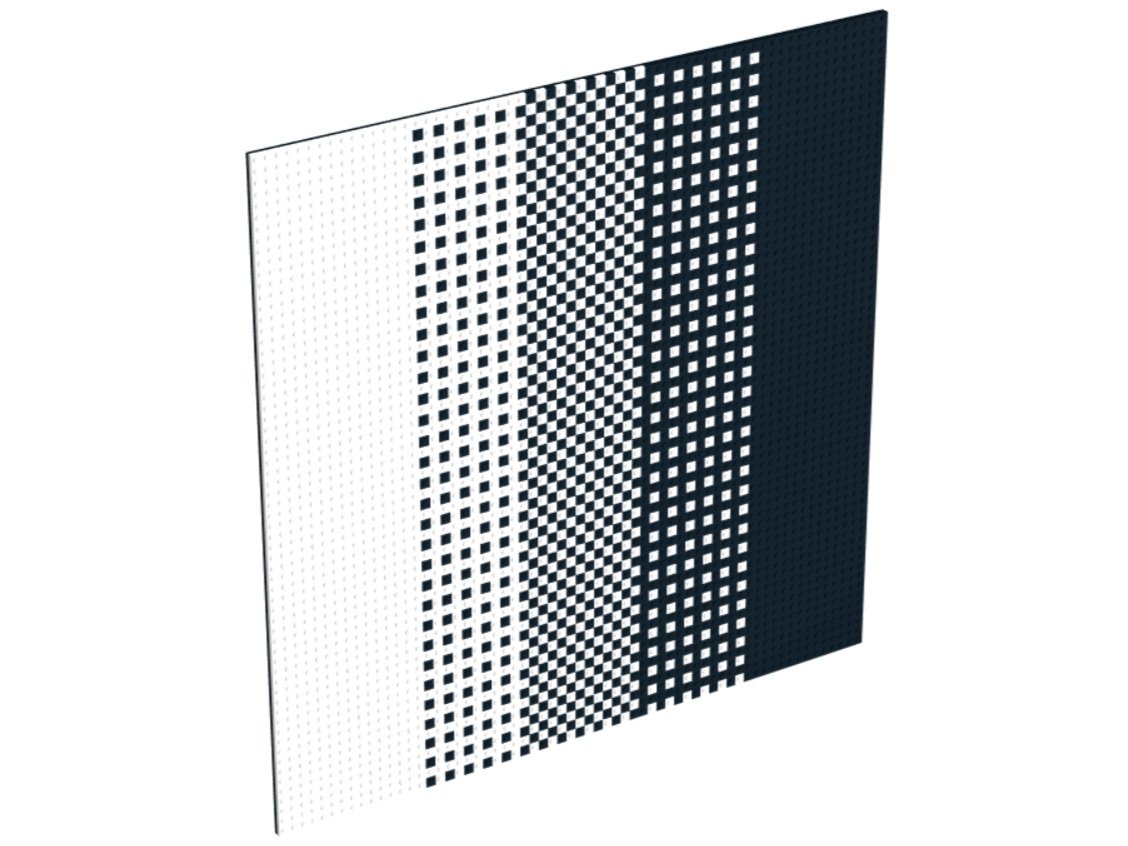
Now consider a large mosaic created by tiling these five patterns in five separate strips. Notice that the three strips in the middle appear to have increasingly darker shades of gray—at least when viewed from a distance. Squinting your eyes a bit may also help.
A mosaic created by repeating the five patterns. The three patterns in the middle simulate different shades of gray.
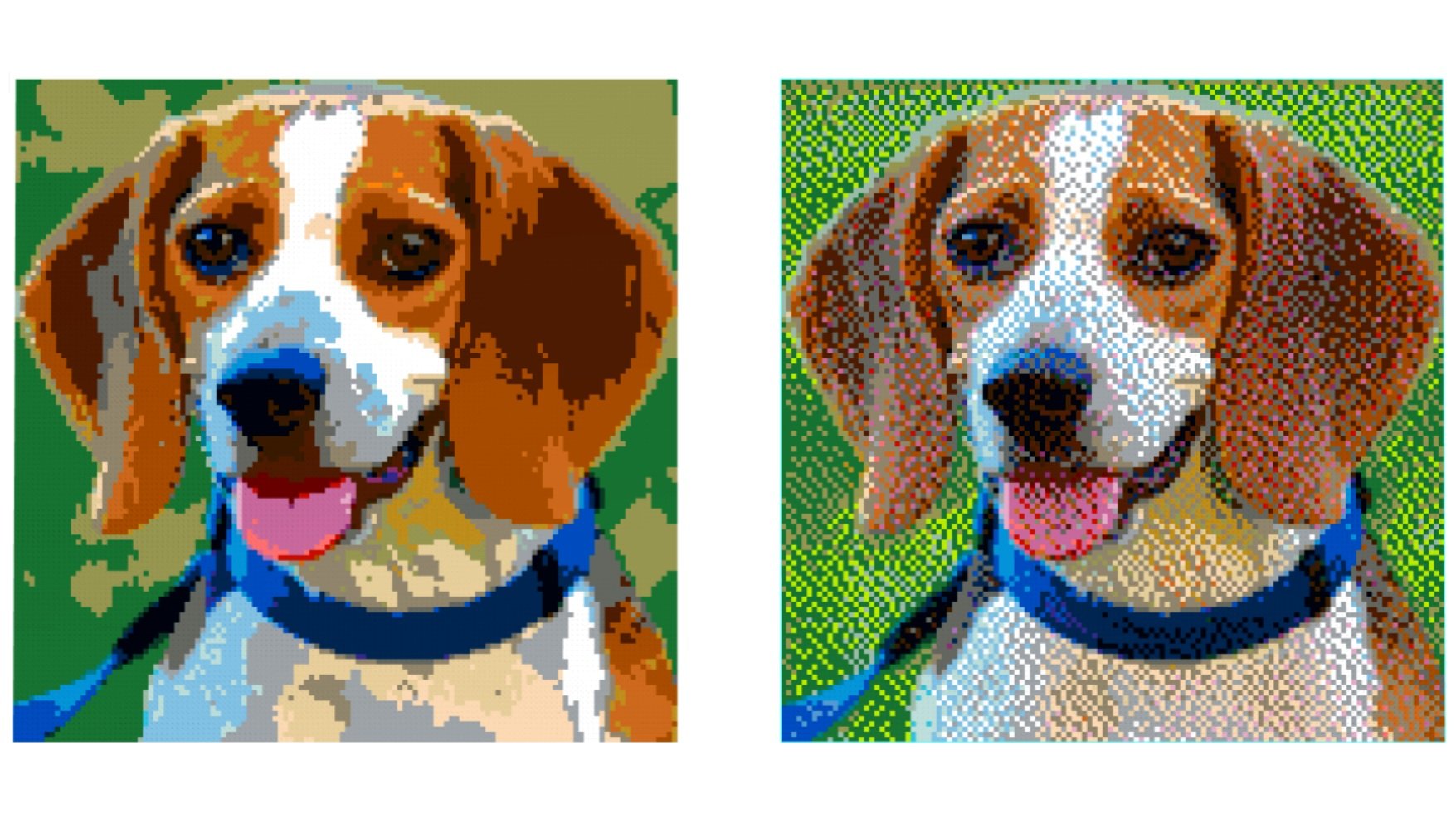
This is a simple illustration of how two basic colors (black and white) can be mixed in different proportions to create the illusion of a wider range of colors. In the same way, if the original mosaic image includes colors that don’t exist in the LEGO palette, dithering can arrange LEGO pieces in the available colors in such a way that they combine in the viewer’s brain to create the illusion of seeing the missing colors. This next image shows two mosaics based on the same image: one created without and one with dithering.
Mosaics based on the same image without (left) and with (right) dithering
Notice how dithering in the version on the right greatly reduces the blotchiness resulting from the limited LEGO color palette in the version on the left. Dithering can therefore help represent subtle color gradations (especially skin colors in mosaics that show human faces) more accurately. Some people, however, may find the extra “grain” that dithering adds to be more bothersome than the blotchiness that occurs without dithering. Therefore, deciding to use dithering is a matter of personal preference.
Step 5: Creating The Actual Mosaic
Once you’ve resized the image to match the dimensions of the mosaic and mapped its colors to the LEGO color palette, the last step is to create the actual mosaic by digitally laying out the necessary LEGO pieces. If the tool allows it (and you’ve enabled this option), part optimization may also occur at this stage. This is where adjacent pieces of like colors are combined into bigger pieces, reducing the overall cost of your mosaic (and hopefully making it a little less tedious to build). The output from this step can be a Studio file (BrickLink Studio), an LDraw file, or a list of pieces needed to build your mosaic in an XML format, along with the instructions in a PDF (LEGO Art Remix produces the XML and PDF).
Summary
In this article, we reviewed the different types of LEGO mosaics and discussed how to use software tools such as BrickLink Studio or LEGO Art Remix to assist in the mosaic design process. We’ve outlined the steps these tools use to convert an image file into a plan for a mosaic that can be built using real pieces.
Editor’s Note
The LEGO Builder’s Handbook is now available for $25 from Amazon and No Starch Press.
This article about LEGO mosaics comes from Chapter 8 of the book. Other topics covered in the book include SNOT building, the history of the LEGO system, determining scale, creating round shapes out of LEGO, guides for building sculptures, and even more techniques.
Or in other words, this is a fantastic book for any BrickNerds you may know!
Best of BrickNerd - Article origianlly publised November 12, 2024.
What else would you like to know about LEGO mosaics? Let us know in the comments below.
Do you want to help BrickNerd continue publishing articles like this one? Become a top patron like Marc & Liz Puleo, Paige Mueller, Rob Klingberg from Brickstuff, John & Joshua Hanlon from Beyond the Brick, Megan Lum, Andy Price, Lukas Kurth from StoneWars, Wayne Tyler, Dan Church, and Roxanne Baxter to show your support, get early access, exclusive swag and more.